In October 2021, the new Power Apps grid (read-only) control was released to general availability.
This control provides users with a number of exciting updates:
- Users can resize and change columns displayed on a system view.
- Columns can be reordered.
- Users can apply their own filters to views.
- Grid view settings are retained across a session.
Sounds good, right? Here’s how to apply this control to a table (entity) in Power Apps.
Apply the Power Apps Read-only Grid Control
First thing’s first- since this is a view or table-level control, you’ll have to apply it using the classic designer.
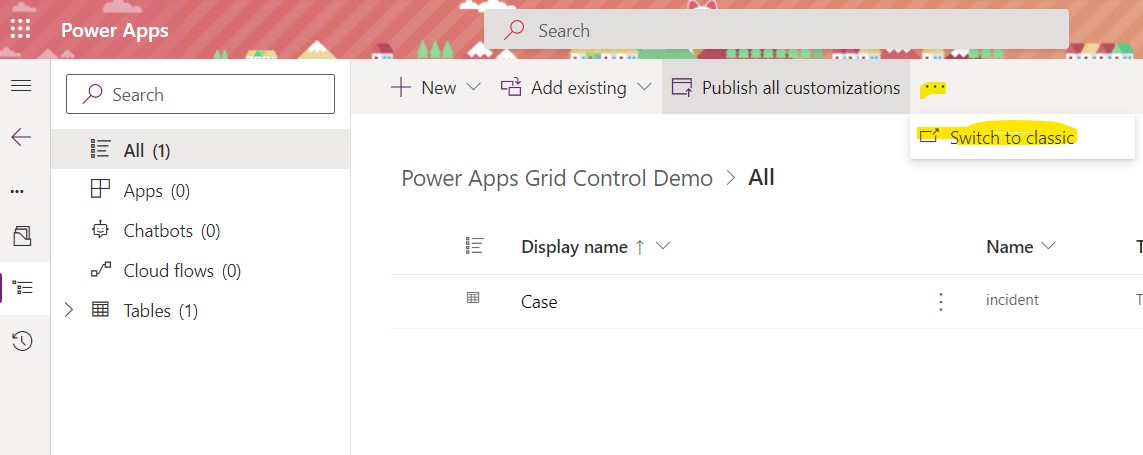
- Add the table / view(s) to a solution file at make.powerapps.com. At the top of your solution file, click the ellipses icon, then select “Switch to classic.”
In the screenshot, I have added the Case table with a few views.
Note: When you select Switch to classic, it will open in a new tab.
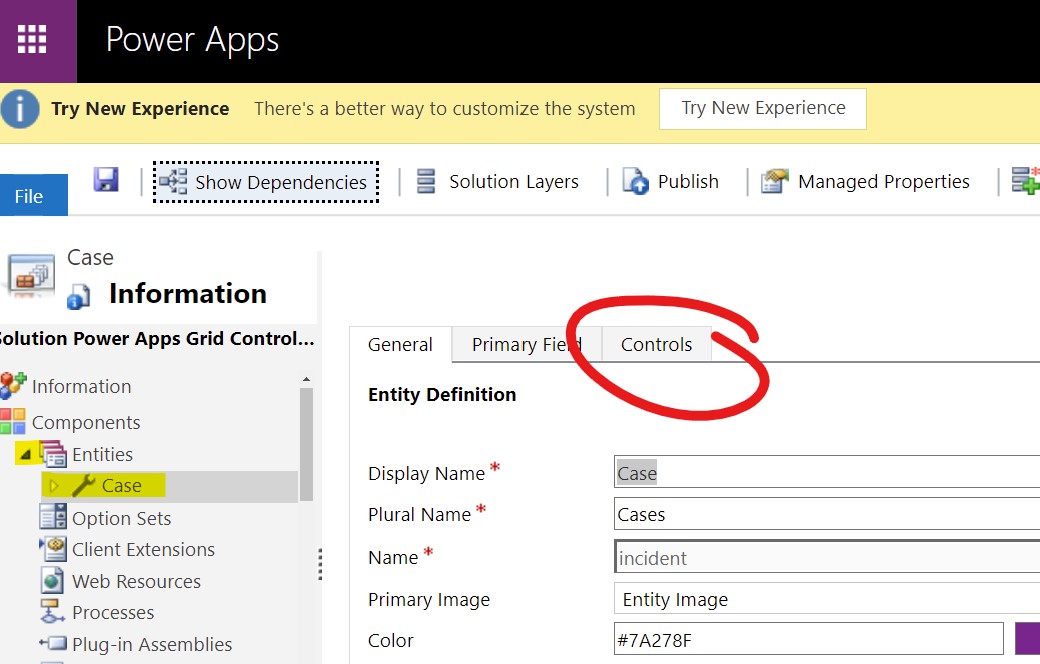
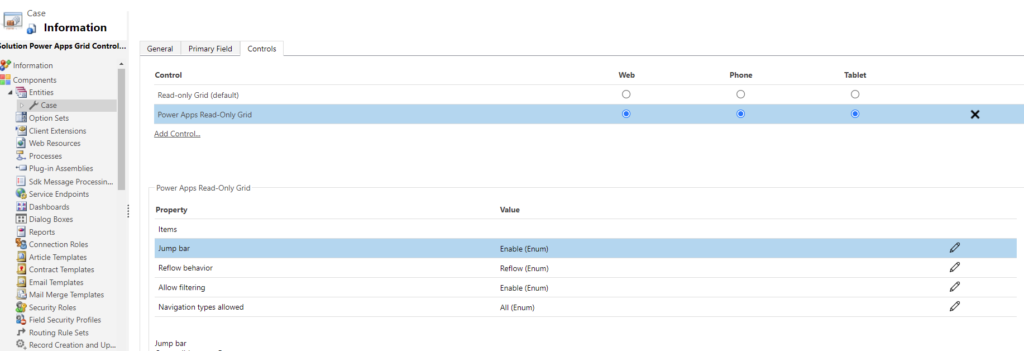
- In your classic designer, expand Entities on the left-hand side, then highlight the table (entity) where you would like to apply the Power Apps grid. Click the Controls tab (circled in red below).

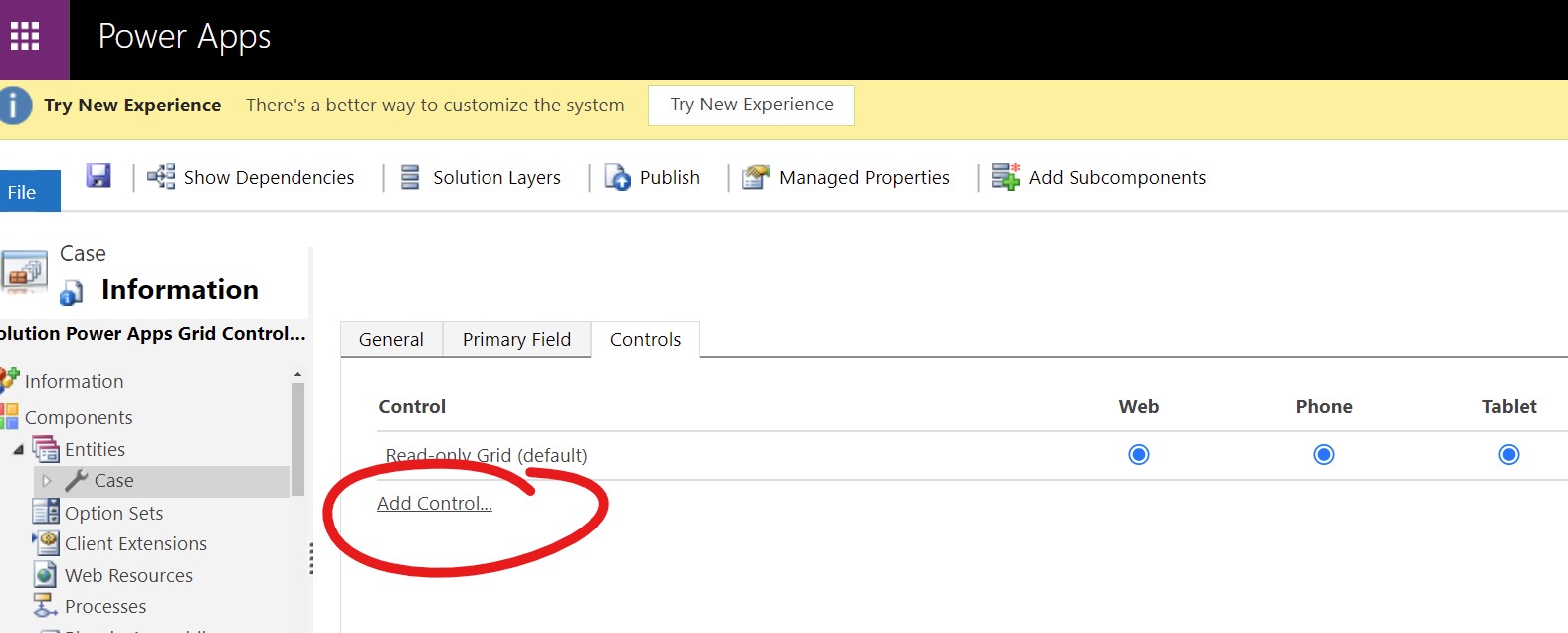
- Click Add Control…
If you haven’t applied any controls to this table/entity yet, you will see the Read-only Grid (default) set to the web, phone and tablet.

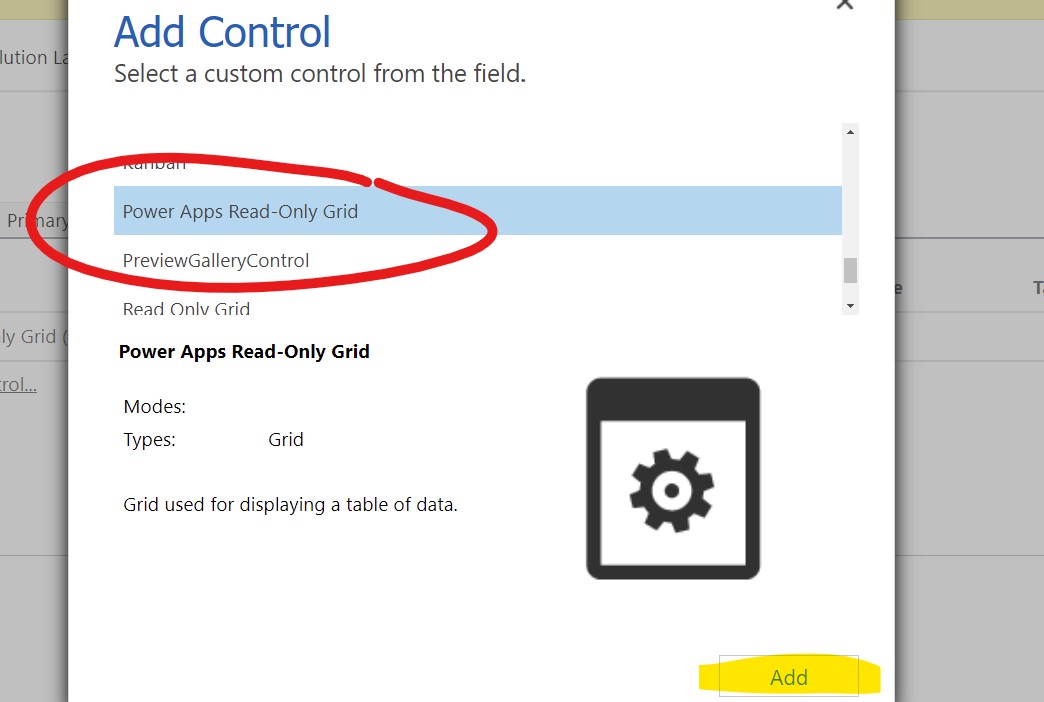
- Scroll down the list until you find “Power Apps Read-Only Grid.” Click Add at the bottom.

- Now, you need to set the scope of this control. If you want users to default to this control when accessing data in this table, set it for all: Web, Phone and Tablet.

- Configure any optional properties on the control, then Publish changes.
See full details of optional properties below.
Optional Properties to Configure on the Power Apps Read-Only Grid
Below the scope of the control, there are a few configurable items:

- Jump Bar: by default disabled.
TIP! Change Jump Bar to ENABLE to show the alphanumeric filter bar at the bottom of your table!
- Reflow behavior: by default set to reflow. This allows grid to switch display mode between grid & list based upon column width. You can override by selecting either grid or list.
- Allow filtering: by default enabled, which allow users to apply filters to views on a table. Change to disable to remove this capability.
- Navigation Types Allowed: defaults to All. Setting to all allows navigation on primary and lookup columns. Changing this to Primary only restricts navigation on the primary column for the table/entity.
Video Walk-through
Resources
If you need more help getting started, you can refer to this Microsoft documentation, or feel free to Contact me via this handy form!
