I think there’s someone at Microsoft that just loves stirring the pot with name changes! With the new model-driven app design experience that launched in June, there were some accompanying name changes. Let’s take a look at the classic app designer, then the new app designer. We’ll dive deeper into these two app building experiences – because we’re living a hybrid maker life for now. To build a really great app with diverse components, you may need to toggle back and forth between both designers.
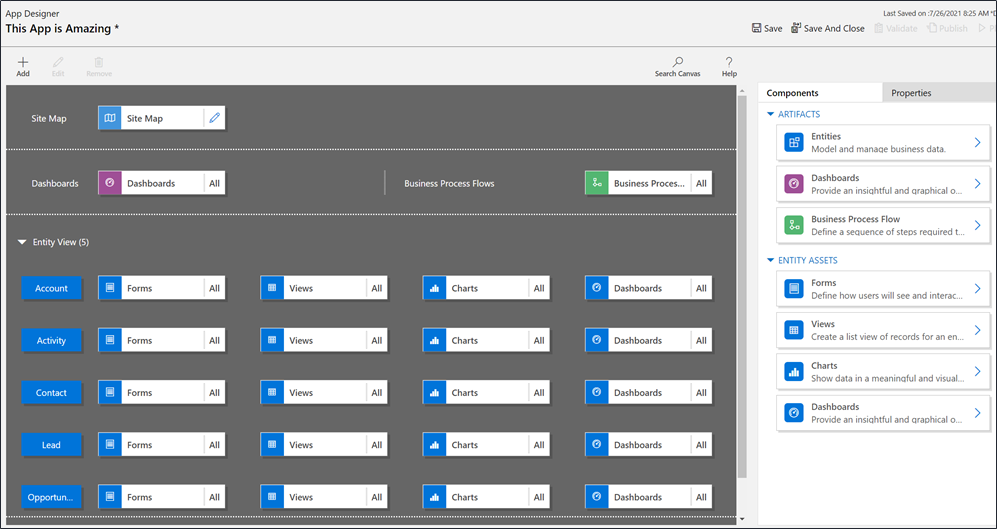
Classic App Designer
In the Classic Designer, we were used to terms like Artifacts, Entities, Site Map and Entity Assets. Al of these have changed in the new design experience.

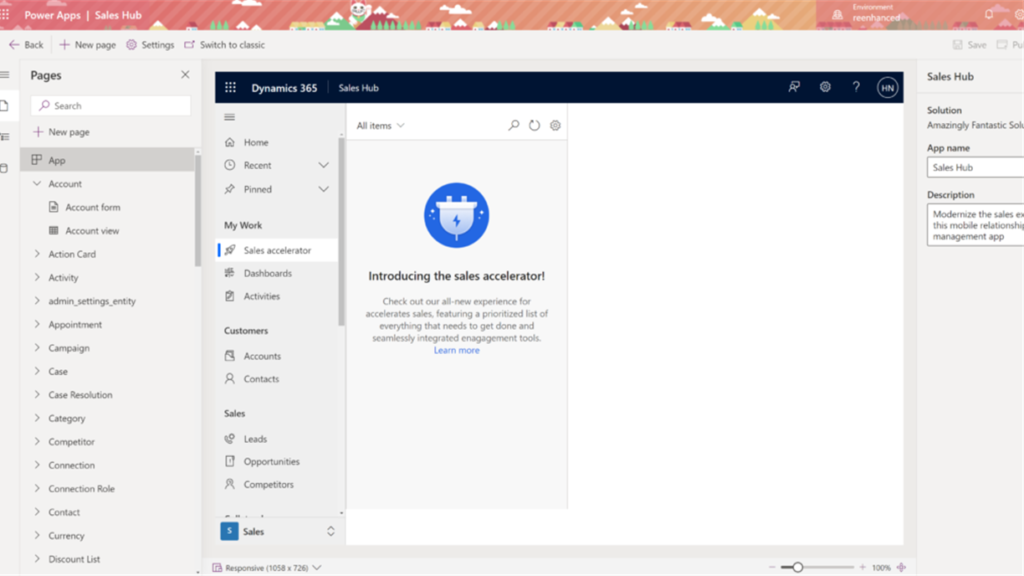
New App Designer
In the new designer, we have new navigation and terms that weren’t present in the classic version, like Pages, Navigation and Data.

New vocabulary
Here’s the breakdown:
| Classic Designer | New Designer |
|---|---|
| Artifacts (Entities) | Pages |
| Site Map | Navigation |
| Entity Assets (Forms, Views) | Part of Pages |
| Dashboards | Data |
Learn More about the Model-Driven App Designer
- Model-Driven App: The New Design Experience versus Legacy Experience – a blog I wrote when the new designer was introduced.
- This article from Microsoft is a great resource to get you started with a new app build.
- This 6-minute YouTube video where I walk you through the “old” way and the “new” way:
